איך אפשר להגביר את מהירות ההורדה?
פחות גרפיקה ומולטימדיה
כמעצב אתר אין לך שליטה בכל מה שקשור למשתמש (החומרה, דפדפן, חיבור לאינטרנט וכו'). יכול להיות, גם כן, שלא תוכל להשפיע על מהירות השרת. בכל מקרה, אבל, כן תוכל לעצב דפים שלא ייקח יותר מדי זמן להוריד אותם. תזכור – ככל שהקובץ גדול יותר, לוקח יותר זמן להוריד אותו. תשתמש בגרפיקה ומולטי-מדיה רק כאשר זה באמת תורם להצגת והבנת התוכן. השימוש בצבעים ופונטים שונים יכול לתת גיוון ואופי לדף במקום גרפיקה.
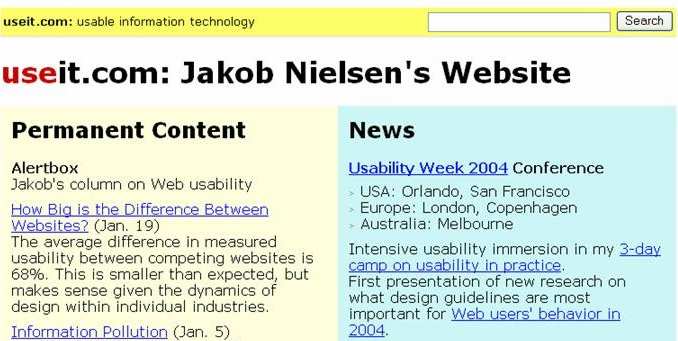
דוגמא מהאתר של ג'ייקוב נילסן
באתר זו, שמתעסק בנושא של שימושיות, אין גרפיקה בכלל! כל העיצוב נעשה על ידי שימוש בצבעים שונים, הבדל בגופן ו שינוי בגודל האותיות.

בכל מקרה, אם ייקח זמן עד שהמשתמש רואה את כל הדף במלואו תעצב אותו כך שכבר מההתחלה יש לחלק העליון של המסך משמעות, אפילו בלי כל הגרפיקה. השימוש בתכונת טקסט ALT נותן מידע למשתמש כבר בהתחלה על הגרפיקה שתופיע בהמשך.

ההשפעה של ציפיות המשתמש לגבי זמן תגובה וזמן הורדה
אם משתמש יודע ומצפה שייקח לו הרבה זמן לעשות פעולה מסוימת במחשב, הוא יכין את עצמו לכך ולא יתאכזב אם הוא צריך לחכות קצת. מצד שני, אם הוא צריך לחכות מעל לזמן שהוא מגדיר כסביר, ייתכן ולא יחכה או פשוט לא יבקר שוב באתר שלך.
לכן כדאי לספק מידע למשתמש כדי שישנה את ציפיותיו בהתאם. לדוגמא, אם אתה נותן אופציה למשתמש להוריד איזשהו קובץ, תכתוב את גודל הקובץ כדי שיהיה לו מושג כמה זמן ייקח לו.
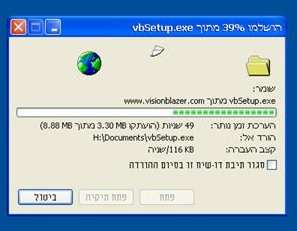
דוגמא מאתר להורדת תוכנות www.visionblazer.com
כאשר גולש מוריד תוכנה מהרשת נפתח תיבת דו-שיח שמעדכן אותו לגבי גודל הקובץ, קצב ההורדה וזמן משוער להורדה. נתונים אלו מתעדכנים כל שניה ויש גם הצגה גרפית של כמה אחוז מהקובץ כבר הורד ומה שנשאר. זה עוזר לגולש להתאים את ציפיותיו למציאות.