יסודות הדפדפן
יסודות הדפדפן
השפה של דפדפני הרשת נקראת בכלליות hypertext (היפרטקסט). השם מרמז שהיפרטקסט הוא יותר מסתם טקסט במסך של מחשב. כפי שאנו נראה, זה הרבה יותר מסתם טקסט. המאפיין הכי חשוב של היפרטקסט הוא המושג של קישור.
 קישורי היפרטקסט
קישורי היפרטקסט
השיעור הזה הוא אוסף של מסמכי היפרטקסט. הטקסט הצבוע ו/או המודגש עם קו מתחת מתאים לקישורי היפרטקסט למסמכים אחרים (או מיקומים אחרים בתוך המסמך הנוכחי). הקשה על קישורים אלה(דוגמא) יעביר אותך למסמך המתאים, ואם תשתמש בעכבר למקם את הסמן מעל הקישור אזי הכתובת המתאימה לקישור בדרך כלל תופיע איפה שהוא על המסך (בדרך כלל בתחתית, אבל היכן בדיוק תלוי בדפדפן בו אתה משתמש- החזק את העכבר שלך מעל הקישור בלי להקיש ותראה מה יקרה!).
הדוגמה הקודמת של קישור היה לקובץ טקסט פשוט, אבל קישורים יכולים להתאים לדברים הרבה יותר מעניינים. למשל, נסה את הקישורים הבאים (השתמש בכפתור
"הקודם" לחזור אם הקישור לוקח אותך לדף חדש).

|
|
|
|
|
|
|
|
|
|
|
|
היפרטקסט נועד בשביל לחקור, ולא סביר שאתה רוצה להיתקל בבעיה כל אימת שאתה מקיש על קישור שמעניין אותך. אתה יכול תמיד לחזור לדף הקודם על ידי שימוש בכפתור "הקודם" בדפדפן שלך, ולדפדפן שלך יש כנראה "היסטוריה" או רשימת "לך" שנותנת לך לחזור מיד למסמכים שניגשו אליהם מוקדם יותר.
במקרה הכי גרוע, כפתור ה"בית" בדפדפן יציל אותך כמעט מכל דבר, ייקח אותך חזרה לאיפה שאתה התחלת. אל תדאג לגבי נזק לכל חומרה או תוכנה במחשב שלך בגלל הקשה באופן מקרי על קישורי היפרטקסט . אם אתה יכול לעשות זאת, אתה מאוד פיקח!
לפניך סרטון קצר העוסק בקישורי hypertext :
 כפתורי ניווט של הדפדפן
כפתורי ניווט של הדפדפן
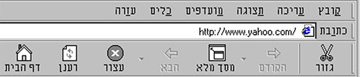
בדיוק איפה שכפתורי הניווט מוזכרים למעלה, הם ממוקמים, אבל זה תלוי בדפדפן שלך. התמונה הבאה מראה את התפריט של אינטרנט אקספלורר 5.0 לחלונות.

כפתור ה"קודם", כמו גם כפתורי ניווט אחרים כמו "בית" ו"הבא" הם ברורים. הדפדפן שלך כנראה דומה. שים לב שזו תמונה של דפדפן, לא דפדפן באמת ולכן אתה לא יכול להקיש על הכפתורים בתמונה הזאת ולצפות שזה יעשה משהו!
רוב הדפדפנים הם מאוד אינטואיטיביים, כך שפשוט מקישים על דברים מסוימים לראות מה הם עושים. אם אתה לא אוהב מה שהם עושים, השתמש בפונקציות "הקודם" שתוארו מקודם ונסה משהו אחר!
 קישורים שנלחצו ולא נלחצו
קישורים שנלחצו ולא נלחצו
אם לא נעשה משהו יוצא דופן, הדפדפן שלך כנראה נקבע להבדיל בין קישורים שנלחצו לבין אלה שלא: הצבע של קישורים שאתה כבר ביקרת יהיה שונה מאלה שלא ביקרת בהם. הצבעים המדויקים תלויים בדפדפן שלך ובמסמך שאתה צופה בו. שני צבעים שכיחים לקישורים שנלחצו או לא הם אדום וכחול, בהתאמה, אבל הם תלויים בדפדפן ואיך המסמך שאתה צופה בו נכתב. למשל, במסמך הנוכחי הצבעים של הקישורים שנלחצו או לא יהיו כנראה אדום וכחול, בהתאמה, אם אתה משתמש באינטרנט אקספלורר עם ברירות מחדל כמו של הדפדפן שלך.
מלים הן לא האובייקטים היחידים שניתן להקיש עליהם.
בנוסף למלים, ניתן להקיש גם על אוביקטים אחרים בדף כקישורים. למשל, דמויות יכולות להיות מקושרות בהיפרטקסט למשהו אחר.
זה בדרך כלל יסומן אם הדמות של הסמן תהפוך ליד עם אצבע מצביעה כאשר זה מעל קישור שניתן להקיש עליו. כאשר אתה בספק, הקש וראה מה קורה!