עומק לעומת רוחב
מצד אחד, צריך לחתור לעומק ולפרט רק את כל האופציות ברמה הנוכחית. אמנם מצד שני, צריך לפרוס לרוחב ולתת מבט למשתמש על כלל האופציות שניתנות באתר. איך עונים על שני צרכים האלו?
שני תפריטים
בהרבה אתרים, ישנם שני תפריטים – אחד למעלה בדף שמראה את החילוק הראשוני של האתר (נקודת מבט על הרוחב) ואחד בצד שמאל (אם זה בעברית) שנותן את האופציות ברמה הנוכחית של האתר (נקודת מבט על העומק).
 דוגמא מהאתר של בזק
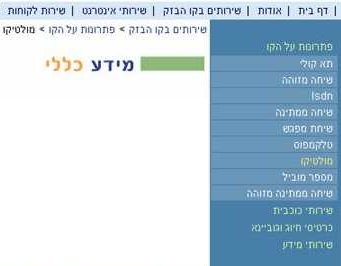
דוגמא מהאתר של בזק
בפס הכחול הבהיר למעלה מופיע התפריט הראשי שנותן את האופציות הכלליות של האתר. פס זה מופיע בכל דף באתר. בצד ימין של הדף מופיעות עוד שתי רמות בתפריט. בכחול כהה מופיע תת רמה של "שירותים בקו בזק" ובכחול בהיר מופיע רמה אחת יותר למטה. העמוד הנוכחי מסומן בצהוב.

תפריט נשלף
אפשר להשתמש בתפריט נשלף – ברגע שבוחרים בפריט מתוך התפריט, רואים את כל האופציות ברמה אחת יותר נמוכה, מבלי שתצטרך להגיע לדף חדש. זה חוסך זמן של המשתמש כי הוא לא צריך לחכות להורדת דף חדש לפני שהוא מקבל מידע על השלב הבא שהוא עומד לעשות.
 דוגמא מהאתר של אגד
דוגמא מהאתר של אגד
כדי לרדת רמה, אין צורך לעבור לדף אחר. פשןט מעבירים את העכבר מעל הפריט בתפריט. אפשר לעשות את זה מכל דף באתר. לכן, אפשר להגיע ישירות לכל דף מכל דף אחר באתר.

