מבנה האתר
נשמע אולי מובן מאליו – אבל חייב להיות לאתר מבנה. כל אמצעי הניווט, כמו תפריטים, לינקים, כפתורי "קדימה" ו"אחורה", רק משקפים את מבנה האתר עצמו ואם האתר אינו מסודר, שום אמצעי ניווט לא יספק מענה לגולש המתוסכל. ליקוי במבנה כרוך בירידה משמעותית בשימושיות כי משתמשים לא יוכלו למצוא את המידע הדרוש.
סוגים שונים של מבנה
1. המבנה ההיררכי הוא הכי נפוץ ברשת כאשר כל אתר מחולק לתת-נושאים, שהם עצמם מתפצלים עד אשר מגיעים למידע הדרוש. על אף שצריך לעבור הרבה שלבים עד שמשיגים את המטרה, בכל מקרה ההיגיון הפשוט עוזר ומכווין את המשתמש למצוא את מה שהוא מחפש וזה בעצם חוסך זמן.
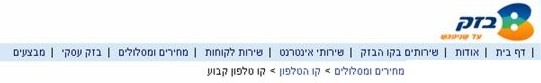
 דוגמא מהאתר של בזק
דוגמא מהאתר של בזק
בכדי להגיע למידע על מחיר של קו טלפון קבוע, צריך לעבור כמה שלבים. המידע נמצא בעומק של שלוש רמות למטה מהתפריט הכללית שמוצגת בפס כחול. המבנה ההיררכית מודגשת באתר על ידי השימוש בחיצים וקל למשתמש להבין איפה הוא נמצא.

2. מבנה יחסי – כאשר מסווגים כל פריט מידע ביחס לכמה מאפיינים. לדוגמא, אתר שמוכר ספרים יכול להגדיר אותם ביחס לנושא, שם הסופר, מחיר, שפה וכו'. משתמש יכול לצפות במידע לפי החתך שהוא בוחר.
 דוגמא מהאתר של הכנסת
דוגמא מהאתר של הכנסת
באתר ישנו מידע על חברי הכנסת המכהנים כיום. אמנם ניתנת אפשרות לגולש לצפות במידע זו לפי סיווגים שונים (דהיינו לפי סיעה, שם משפחה וכדומה).
3. מבנה לינארי – כאשר התוכן מאורגן ברצף, בצורה כרונולוגית. לדוגמא, שאלון שצריך למלא בסדר מסוים – כדי להגיע לדף ספציפי, צריך קודם כל לעבור את הדף שקדם לו. בדרך כלל, מבנה כזה אינו מומלץ כי הרשת בהגדרה אינה כרונולוגית ועוצמתה ניכרת בזו שאפשר להגיע מכל מקום לכל מקום. אין למשתמש סבלנות ל"דפדף" עד שהוא מגיע למקום שהוא מחפש.
 דוגמא מהאתר של אוניברסיטת סאסקס
דוגמא מהאתר של אוניברסיטת סאסקס


