עיצוב תוכן
תוכן היינו החלק החשוב ביותר בכל אתר. הרי לאחר הכל, הגולש מגיע לאתר שלך במטרת למצוא תוכן מסוים.
כשאנשים נכנסים לעמוד חדש, הם ישר מסתכלים על האזור עם המידע הראשי של העמוד ומחפשים כותרות ואינדיקציות אחרות שיצביעו על תוכן העמוד; אם זה לא מרצה אותם... הם פשוט הולכים!
שלוש נקודות מנחות בעיניין עיצוב תוכן
1. תהייה קצר, ישר ולעניין! אל תיכתב יותר מ50% מאותו הטקסט שהייתה כותב בכדי לדווח על אותו הנושא בדפוס.
2. תכתוב לסריקה! אל תדרוש מהמשתמש לקרוא בלוקים מתמשכים וארוכים של טקסט. אלה תשתמש בפסקאות קצרות, נקודות וכותרות משניות.
3. תשתמש בקישורים(hypertexts) ! ככה תחלק את האינפורמציה הארוכה לתוך כמה עמודים.
למידע יותר מפורט על הנושאים מלעיל , אנה לחצו על הקישורים הרלוונטים. כאן נביא כמה דוגמאות כלליות להמחשת הנושא:
דוגמאות לעיצוב תוכן טוב ורע
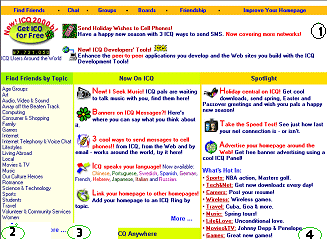
 דף זה היינו עמוד הבית של ה ICQ; מה דעתכם על סידור התוכן בעמוד הזה?
דף זה היינו עמוד הבית של ה ICQ; מה דעתכם על סידור התוכן בעמוד הזה?
למעשה, יש לנו כאן דוגמא לסידור לא תואם של תוכן האתר. תוכן העמוד קשה להבנה בשל הסידור הצפוף שנעשה ע"י 4 שכבות ארוכות(המסומנות בעיגול ירוק עם מספר בפנים). הניסיון להכניס יותר מידי מידע בדף אחד מקשה על המשתמש.
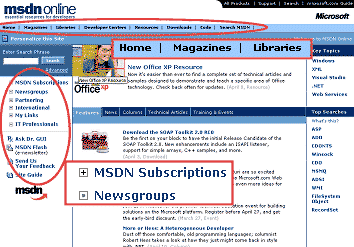
 לעומת זאת, יש לנו דוגמא טובה של עיצוב תוכן , באשר ל"ניווט" למשתמש בדף הבית של MSDN. זוהי דוגמא טובה למה שנקרא: left-top navigation. הדגשנו באדום את התפריט העליון והשמאלי, שמעניקים לנו שני דרכי גישה שונים לאותה המידע. בנוסף העמוד יותר מאורגן ומקל על שימושן ע"י המשתמש.
לעומת זאת, יש לנו דוגמא טובה של עיצוב תוכן , באשר ל"ניווט" למשתמש בדף הבית של MSDN. זוהי דוגמא טובה למה שנקרא: left-top navigation. הדגשנו באדום את התפריט העליון והשמאלי, שמעניקים לנו שני דרכי גישה שונים לאותה המידע. בנוסף העמוד יותר מאורגן ומקל על שימושן ע"י המשתמש.