הצבע של הקישור
למה צובעים קישורים?
כדי שהמשתמש יידע שיש קישור בפניו, הדפדפן מציג אותו בצבע שהוא שונה משאר הטקסט. ככה הוא בולט לעין והמשתמש כבר מתורגל איך להתייחס אליו והוא יכול לנווט ביתר מהירות. חשוב גם כן להבחין בין קישורים לאתרים שטרם ביקר בהם המשתמש, ובין קישורים לאתרים שהוא כבר ראה. הבחנה זו בין הקישורים חשובה כדי ש…
· המשתמש לא יגיע לאותו מקום פעמיים בטעות.
· המשתמש יידע שיש עוד אופציות שהוא עוד לא ניסה.
באיזו צבעים צובעים קישורים?
בדרך כלל, קישור לאתר שטרם ביקר המשתמש בה מוצג על ידי הדפדפן בכחול, וקישור לאתר שכבר ביקר בה, מוצג באדום או בסגול. זה קריטי להשתמש דווקא בצבעים אלו לקישורים שלך כי שימוש זה כבר נפוץ ביותר וכל משתמש יודע מה משמעותם של הצבעים. אמנם מותר להשתמש בכל הגוונים של צבעים אלו.
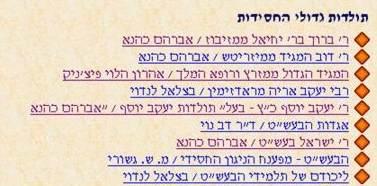
 שימוש נכון בצבע: דוגמא מהאתר של דעת
שימוש נכון בצבע: דוגמא מהאתר של דעת

 שימוש לא נכון בצבע: דוגמא מהאתר של משרד החינוך
שימוש לא נכון בצבע: דוגמא מהאתר של משרד החינוך

אל תשתמש בצבעים לא קונוונציונלים.
כן תשתמש תמיד כתובת אחת ויחידה לכל דף ודף. אם יש לינק אחד לדף שמשתמש בכתובת אחת, ולינק אחר לאותו דף שמשתמש בכתובת שניה, הדפדפן יתייחס אליהם כלינקים לשני דפים שונים. כתוצאה מזה, גם לאחר ביקור בדף, הלינק השני ייראה כאילו לא בקרו בו עדיין והגולש יבזבז את הזמן שלו כי לא יידע איזה דפים כבר ראה ואיזה לא.
(תראה גם עיצוב אתר – מידע על העבר)
