תשובות
 1. פס זו מופיע בחלק העליונה של הדף באתר של האוניברסיטה העברית. מהו תפקידו?
1. פס זו מופיע בחלק העליונה של הדף באתר של האוניברסיטה העברית. מהו תפקידו?

 הגולש יכול לראות בקלות באיזה דף הוא נמצא ("ספריות וארכיונים") וגם כן איפה דף זה מופיע ביחס למבנה הכללי של האתר (בחלק של פעילות אקדמית")
הגולש יכול לראות בקלות באיזה דף הוא נמצא ("ספריות וארכיונים") וגם כן איפה דף זה מופיע ביחס למבנה הכללי של האתר (בחלק של פעילות אקדמית")
להסבר נוסף, תראה עיצוב אתר - ניווט
 2. מה הם שלושת הסוגים של מבנה האתר?
2. מה הם שלושת הסוגים של מבנה האתר?
 מבנה ההיררכי, מבנה היחסי ומבנה הלינארי.
מבנה ההיררכי, מבנה היחסי ומבנה הלינארי.
להסבר נוסף, תראה עיצוב אתר – מבנה האתר
 3. באיזה דפים באתר צריך לשים אפשרות לבצע חיפוש? למה?
3. באיזה דפים באתר צריך לשים אפשרות לבצע חיפוש? למה?
 בכל הדפים באתר. אי אפשר לדעת באיזה דף גולש ייכנס לאתר או באיזה דף יתיאש מהניווט וירצה להיעזר במנוע חיפוש.
בכל הדפים באתר. אי אפשר לדעת באיזה דף גולש ייכנס לאתר או באיזה דף יתיאש מהניווט וירצה להיעזר במנוע חיפוש.
להסבר נוסף, תראה עיצוב אתר – חיפוש באתר עצמו מול חיפוש ברשת כולו
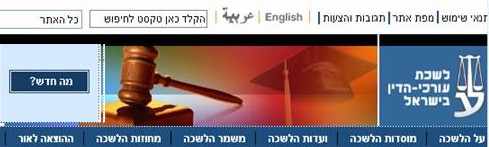
 4. עמוד זה נלקח מעמוד הבית של לשכת עורכי דין בישראל. איזה מרכיבים של עמוד הבית מופיעים כאן?
4. עמוד זה נלקח מעמוד הבית של לשכת עורכי דין בישראל. איזה מרכיבים של עמוד הבית מופיעים כאן?

 מופיעים כאן לוגו של המוסד עם תיאור, אפשרות לחיפוש ופינה לחדשות.
מופיעים כאן לוגו של המוסד עם תיאור, אפשרות לחיפוש ופינה לחדשות.
להסבר נוסף, תראה עיצוב אתר – עיצוב עמוד הבית
 5. למה צריך גם מנוע חיפוש וגם אמצעי ניווט באתר?
5. למה צריך גם מנוע חיפוש וגם אמצעי ניווט באתר?
 ישנם גולשים שמעדיפים לנווט באתר ולהיעזר בקישורים, וישנם גולשים שהולכים ישר למנוע חיפוש. בתור מעצב אתר, צריך להציע שרות לכל המבקרים באתר.
ישנם גולשים שמעדיפים לנווט באתר ולהיעזר בקישורים, וישנם גולשים שהולכים ישר למנוע חיפוש. בתור מעצב אתר, צריך להציע שרות לכל המבקרים באתר.
להסבר נוסף, תראה עיצוב אתר – חיפוש באתר
 6. לפי איזה סדר צריך להציג את תוצאות החיפוש?
6. לפי איזה סדר צריך להציג את תוצאות החיפוש?
 לפי הסדר הכי רלוונטי למשתמש. אם יש כמה סיווגים אפשריים, צריך להציע למשתמש את האופציות השונות ולתת לו לבחור מה הכי מתאים לו.
לפי הסדר הכי רלוונטי למשתמש. אם יש כמה סיווגים אפשריים, צריך להציע למשתמש את האופציות השונות ולתת לו לבחור מה הכי מתאים לו.
להסבר נוסף, תראה עיצוב אתר – הצגת התוצאות
 7. למה כל כך חשוב שיידע הגולש באיזה דפים כבר ביקר?
7. למה כל כך חשוב שיידע הגולש באיזה דפים כבר ביקר?
 אם המשתמש אינו מודע לאיזה דפים הוא כבר ראה, הוא אמור להגיע פעמיים בטעות לדף שכבר ראה ואינו רלוונטי. בנוסף הוא לא יידע לאן לחזור אם נזכר שאכן יש משהו בדף שכבר צפה בו.
אם המשתמש אינו מודע לאיזה דפים הוא כבר ראה, הוא אמור להגיע פעמיים בטעות לדף שכבר ראה ואינו רלוונטי. בנוסף הוא לא יידע לאן לחזור אם נזכר שאכן יש משהו בדף שכבר צפה בו.
להסבר נוסף, תראה עיצוב אתר – מידע על העבר
 8. עמוד זה נלקח מהאתר של וואלה. האם הכתובת של האתר עוזר לגולש לאפס את עצמו, איפה הוא נמצא?
8. עמוד זה נלקח מהאתר של וואלה. האם הכתובת של האתר עוזר לגולש לאפס את עצמו, איפה הוא נמצא?

 כן. בכתובת יש גם את שם האתר עצמו ("וואלה") וגם את תת-האתר ("בידור"). לכן קל מאד לגולש להבין איפה הוא נמצא ברשת.
כן. בכתובת יש גם את שם האתר עצמו ("וואלה") וגם את תת-האתר ("בידור"). לכן קל מאד לגולש להבין איפה הוא נמצא ברשת.
להסבר נוסף, תראה עיצוב אתר – כתובת האתר
