תשובות
 1.
1.

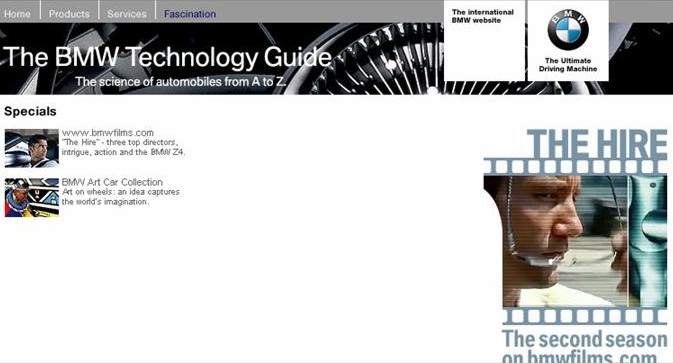
 אין ניצול טוב של שטח המסך. כל התוכן נדחק לצדדים וחלק האמצעי הינו ריק לגמרי. היה עדיף להגדיל את התמונות בצד ימין (שבקושי רואים אותם) ולשים אותם באמצע.
אין ניצול טוב של שטח המסך. כל התוכן נדחק לצדדים וחלק האמצעי הינו ריק לגמרי. היה עדיף להגדיל את התמונות בצד ימין (שבקושי רואים אותם) ולשים אותם באמצע.
(לעוד מידע, תראה עיצוב דף - ניצול שטח המסך)
 2. איך אפשר להאיץ את קצב הורדת הדף על ידי שינוי בעיצוב שלו?
2. איך אפשר להאיץ את קצב הורדת הדף על ידי שינוי בעיצוב שלו?
 צריך להשתמש כמה שפחות באנימציות, גרפיקה וסרטונים שאינם מוסיפים בצורה משמעותית לתוכן הדף.
צריך להשתמש כמה שפחות באנימציות, גרפיקה וסרטונים שאינם מוסיפים בצורה משמעותית לתוכן הדף.
(לעוד מידע, תראה עיצוב דף - איך אפשר להגביר את מהירות ההורדה?)
 3. מה הבעיה להכניס את הטכנולוגיה הכי חדשה לאתר שלך?
3. מה הבעיה להכניס את הטכנולוגיה הכי חדשה לאתר שלך?
 זה לוקח המון זמן עד שמתגלים כל הבאגים והבעיות בטכנולוגיות חדשות ואתה לא רוצה משהו בעייתי באתר שלך. בנוסף, לוקח זמן עד שתהיה אפשרות ליהנות מהטכנולוגיה החדשה אצל רוב ציבור הגולשים.
זה לוקח המון זמן עד שמתגלים כל הבאגים והבעיות בטכנולוגיות חדשות ואתה לא רוצה משהו בעייתי באתר שלך. בנוסף, לוקח זמן עד שתהיה אפשרות ליהנות מהטכנולוגיה החדשה אצל רוב ציבור הגולשים.
(לעוד מידע, תראה עיצוב דף - שימוש בטכנולוגיות חדשות)
 4. מהו התפקיד של כותרת הקישור?
4. מהו התפקיד של כותרת הקישור?
 כותרת הקישור נותנת מידע לגולש אודות הקישור ולאן הוא מוביל.
כותרת הקישור נותנת מידע לגולש אודות הקישור ולאן הוא מוביל.
(לעוד מידע, תראה עיצוב דף - כותרת הקישור)
 5. תסתכל בעמוד זה מתוך האתר של ניו-קסטל מוזיקה: עוד לא בקרתי בשום קישור.
5. תסתכל בעמוד זה מתוך האתר של ניו-קסטל מוזיקה: עוד לא בקרתי בשום קישור.
מה הבעיה בצבע של הקישורים?

 קישור שעוד לא בקרו בו צריך להיות בצבע כחול. רק לאחר שבקרו בדף אמור הקישור להפוך לאדום. ככה משתמש יוכל להבחין בין דפים שעוד לא ראה, לבין דפים שכבר ראה. בדף זו נעשה שימוש הפוך וכל הקישורים מופיעים באדום. גולש לא יידע איזה דפים ראה ואיזה לא.
קישור שעוד לא בקרו בו צריך להיות בצבע כחול. רק לאחר שבקרו בדף אמור הקישור להפוך לאדום. ככה משתמש יוכל להבחין בין דפים שעוד לא ראה, לבין דפים שכבר ראה. בדף זו נעשה שימוש הפוך וכל הקישורים מופיעים באדום. גולש לא יידע איזה דפים ראה ואיזה לא.
(לעוד מידע, תראה עיצוב דף - צבע של קישור)
 6. למה חשוב להפריד בין תוכן לבין תצוגה?
6. למה חשוב להפריד בין תוכן לבין תצוגה?
 אי אפשר לדעת באיזה חומרה ובאיזה תוכנה משתמש הגולש לצפות בדפים שלך. לכן, צריך לתת ללגולש עצמו (ולמערכת שלו) לקבוע את התצוגה בהתאם לצרכיו ולמגבלותיו.
אי אפשר לדעת באיזה חומרה ובאיזה תוכנה משתמש הגולש לצפות בדפים שלך. לכן, צריך לתת ללגולש עצמו (ולמערכת שלו) לקבוע את התצוגה בהתאם לצרכיו ולמגבלותיו.
(לעוד מידע, תראה עיצוב דף - הפרדה בין תוכן לתצוגה)
 7. מה הבעיה לתת קישור באתר שלך שמוביל את הגולש לאתר אחר? האם כדאי בכל זאת להכניס קישור כזה?
7. מה הבעיה לתת קישור באתר שלך שמוביל את הגולש לאתר אחר? האם כדאי בכל זאת להכניס קישור כזה?
 בתור חברה/ מוסד/ ארגון, יש לך אינטרס שהגולש יישאר באתר שלך ולא יגלוש באתרים אחרים. אמנם, אבן היסוד ברשת הוא שהגולש בשליטה מלאה. בנוסף אם הפנית אותו למקור מדע טוב זה נותן ערך מוסף לאתר שלך.
בתור חברה/ מוסד/ ארגון, יש לך אינטרס שהגולש יישאר באתר שלך ולא יגלוש באתרים אחרים. אמנם, אבן היסוד ברשת הוא שהגולש בשליטה מלאה. בנוסף אם הפנית אותו למקור מדע טוב זה נותן ערך מוסף לאתר שלך.
(לעוד מידע, תראה עיצוב דף - קישורים חיצוניים)
 8. האם המשפט הבא הוא נכון? נמק את תשובתך.
8. האם המשפט הבא הוא נכון? נמק את תשובתך.
"
אין שום בעיה לשנות את הכתובת של דף באתר שלך."
