מילון מונחים
ב ג ד ה ז ח ט י כ ל מ נ ס ע ק ש ת
בובי Bobby
חבילת תוכנה שמעריכה נגישות של דפי אינטרנט, בעיקר עבור לקויי ראיה. אתרים שעוברים את המבחן רשאיים להציג סימן של "מאושר ע"י בובי" (Bobby Approved). עם זאת, אתרים אלה לא בהכרח עומדים בכל דרישות תקן 508. החבילה זמינה לשימוש מקוון או להורדה באתר של Bobby.
ברייל
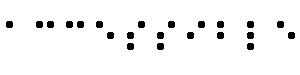
כתב ברייל משתמש ב- 6 נקודות בולטות בדפוסים שונים אשר מייצגים אותיות ומספרים, והוא משמש את אוכלוסית העוורים אשר קוראים אותו בעזרת קצות אצבעותיהם. לדוגמא, המילה "accessible" ("נגיש" באנגלית) נכתבת בברייל כך:
תצוגת ברייל, או "תצוגת ברייל דינמית", מבליטה ומנמיכה נקודות לפי פקודה של התקן אלקטרוני כגון מחשב. התוצאה היא שורת ברייל שיכולה להשתנות מרגע לרגע. תצוגות הברייל בימנו מתחילות בתצוגות של תא אחד (שש או שמונה נקודות) ועד שמונים תאים בשורה. רוב התצוגות הן בעלות כ- 20 תאים בשורה.
גליונות סגנון (CSS - Cascading Style Sheets)
גליון סגנון הוא סדרה של הוראות לגבי צורת ההצגה של מסמך מסויים. ישנם שלושה מקורות אפשריים לגליונות סגנון: מספקי התוכן יכולים לכתוב אותם, המשתמשים יכולים ליצור אותם, וכן הם יכולים להיות בנויים בתוך סוכני המשתמש. ב- CSS (CSS2), האינטראקציה בין מספקי התוכן, המשתמש וסוכני המשתמש נקראת "cascade".
גרסא שאינה בשימוש (Deprecated)
אלמנט או תכונה שהוכרזה כ- deprecated הוצאה משימוש והוחלפה בגרסא חדשה יותר. ייתכן שאלמנטים אלה יוצאו לחלוטין מגרסאות עתידיות של HTML. במסמך הטכניקות של הנחיות W3C תוכלו לראות אינדקס של כל האלמנטים והתכונות ב- HTML, כולל האלמנטים שהוצאו משימוש ב- HTML 4.0.
על כותבי האתרים להמנע משימוש באלמנטים ותכונות שהוצאו משימוש, אך סוכני משתמש עדיין צריכים לתמוך בהם, כדי שאתרים ישנים עדיין יוכלו לתפקד.
דפדפן טקסט בלבד (Text only Browser)
דפדפן שאינו מציג תמונות, או כל מולטימדיה אחרת. כלומר, הוא לא מכבה את התמונות, אלא פשוט לא מציג אותן. דוגמא טובה לדפדפן כזה היא Lynx.
דפדפן קולי
התקן שמפענח שפת סימון (markup) קולית, מפיק פלט קולי וקולט קלט קולי. השימוש הנפוץ ביותר של דפדפן קולי הוא למטרת גלישה באינטרנט דרך הטלפון.
הנחיות לנגישות התוכן באינטרנט 1.0
הקויים מנחים לנגישות האינטרנט שנכתבו על ידי W3C-WAI (ע"ע). ההנחיות מחולקות לשלוש עדיפויות, כאשר העדיפות הראשונה היא החשובה ביותר.
המרת טקסט לדיבור (Text to speech software)
תוכנה שממירה טקסט לדיבור מעבירה מילים ממסמכי מחשב (כגון מסמכי Word או דפי אינטרנט) לפלט קולי המושמע על ידי המחשב. תוכנה כזו שונה מקורא מסך (ע"ע) בכך שהיא אינה קוראת מידע נוסף מהמערכת כגון טקסט אלטרנטיבי (ע"ע). דוגמא לתוכנה כזו היא Narrator של חברת מיקרוסופט.
זיהוי דיבור (Voice recognition)
התקן שמאפשר למשתמש להשתמש בקולו כהתקן קלט, כלומר להשתמש בקול על מנת להכתיב טקסט למחשב, או על מנת לבצע פעולות כגון פתיחת קבצים וכו'.
חוסר תלות בהתקן
יש לאפשר למשתמשים לתקשר עם סוכן המשתמש (ועם המסמך שמוצג בו) בעזרת התקני קלט-פלט לבחירתם. התקני קלט כוללים התקנים מצביעים (כגון עכבר), מקלדות, התקני ברייל, מכשירים להזזה באמצעות הראש, מיקרופונים וכו'. התקני פלט כוללים מסכים, סינתיסייזרים של דיבור, מכשירי ברייל וכו'.
שימו לב - כאשר אומרים "לתמוך בחוסר תלות בהתקן", אין הכוונה שסוכני המשתמש חייבים לתמוך בכל התקן קלט-פלט אפשרי. אלא שעליהם לאפשר שימוש בהתקנים הקיימים. לדוגמא, אם ישנו סוכן משתמש שתומך בקלט מקלדת ועכבר, יש לאפשר למשתמשים שימוש במקלדת ובעכבר לכל מטרה.
טבלה לינארית
טבלה לינארית היא טבלה שתוכנה מוצג על ידי סידרה של פסקאות (כלומר לאורך העמוד), פסקה אחר פסקה. סדר הפסקאות יהיה הסדר שבו נכתבו התאים במסמך המקור. צריך להיות הגיון, אם כן, גם כאשר התאים מוצגים בזה אחר זה, ועל התאים לכלול סימונים מבניים (שיוצרים פסקאות, כותרות, רשימות וכו').
טכנולוגיות מסייעות
אלה הן תוכנות או חומרות שעוצבו במיוחד על מנת לעזור לאנשים בעלי מוגבלויות בביצוע פעולות שונות. טכנולוגיות מסייעות כוללות גם כסאות גלגלים, מכונות קריאה, עזרי ראיה וכו'. בתחום הנגישות באינטרנט, הטכנולוגיות המסייעות הנפוצות מבוססות על תוכנות, והן כוללות קוראי מסכים, מגדילי מסכים, סינתיסייזרים של דיבור ותוכנות לקליטת קלט קולי הפועלות בצירוף עם דפדפנים גרפיים (וישנם גם עוד סוכני משתמש). טכנולוגיות מסייעות בתחום החומרה כוללות מקלדות ומכשירי הצבעה אלטרנטיביים.
טקסט אלטרנטיבי (Alt text)
טקסט תיאורי (ע"ע מקבילה) שכלול בתויות של אלמנטים שאינם טקסט כגון IMG. על הטקסט לכלול תיאור מדוייק ותמציתי על מנת שהאלמנט יובן גם למי שאינו רואה אותו. דוגמא לטקסט אלטרנטיבי:
<"img src=little_girl.gif" alt="little girl jumping rope>
יוזמת הנגישות לאינטרנט של מועצת האינטרנט העולמית (W3C - WAI)
WAI - Web Accessibility Initiative. קביעת סטנדרטים והנחיות ליצירת אתרים נגישים, ע"י מועצת האינטרנט העולמית (W3C).
יישומון (Applet)
תוכנית Java שאמורה להיות משובצת בתוך דף אינטרנט ולרוץ דרכו. היא אינה מסוגלת לפעול בכוחות עצמה.
כתובית (Caption)
תמליל מסונכרן של פס הקול בסרט וידאו - כלומר הכיתובית מופיעה תוך כדי הפעולות המתאימות בסרט.
לינאריזציה
תהליך פיענוח טבלה שמשמש מספר קוראי מסכים, אשר מקריאים את הטבלה כרצף של פסקאות, על פי סדר הגדרת התאים ב- HTML.
ליקויי למידה
מושג המתאר קשיים שונים בהבנת מידע או פיענוחו. ההבנה עשויה להיות איטית יותר, או שהאדם נדרש לתצוגות שונות של המידע על מנת לעבדו, כגון מידע ויזואלי, קולי, או טקסט. ישנם סוגים רבים של ליקויי למידה, אך הליקויים הרלוונטיים לנגישות האינטרנט הם הקשיים בהבנת טקסט.
ליקויי שמיעה (Auditory impairments)
מצב של חרשות מוחלטת או קושי כלשהו בשמיעה. אנשים אלה זקוקים לחלופות ויזואליות לאודיו, למשל כתוביות או תמליל.
ליקויי תנועה (Mobility impairments)
ליקוי פיזי שמגביל את התנועה או את השליטה המוטורית העדינה כגון הליכה, הרמה או הזזת עכבר או מקלדת. אנשים בעלי ליקויי תנועה זקוקים לעתים לטכנולוגיות מסייעות על מנת להשתמש במחשב או לנווט באינטרנט.
ליקויים קוגניטיביים
ע"ע ליקויי למידה.
מגדיל מסך
תוכנית מחשב שמגדילה חלק מהמסך או את כל המסך, על מנת להקל על לקויי ראיה.
מוגבלות (Disability)
תוצאה של מצב פיזי או נפשי שמשפיע על יכלתו של אדם לתפקד בסביבה כלשהי (בהקשר זה - בסביבה ממוחשבת) בצורה רגילה.
מולטימדיה
שימוש במחשב על מנת להציג בו זמניתסוגי מדיה שונים המשולבים זה בזה. סוגי המדיה עשויים לכלול צליל (אודיו), גרפיקה, וידאו, טקסט, אנימציה, או כל סוג אחר של תצוגת מידע.
מטה דאטה (Metadata)
מידע המופיע בראשית מסמך HTML ואמור לסייע למנועי חיפוש להחליט איזה דף מתאים לשאלת החיפוש. המטה דאטה מכיל בדרך כלל את המידע 'title' (כותרת), 'keywords' (מילות מפתח), 'description' (תיאור).
מועצת האינטרנט העולמית (W3C)
W3C - World Wide Web Consortium הוא גוף עצמי אשר קובע את סטנדרטי הבסיס לפיתוח האינטרנט והטכנולוגיות הקשורות בה.
מידע המתאים לטבלה
כאשר משתמשים בטבלאות על מנת להראות יחסים לוגיים בין נתונים שונים -- נתוני טקסט, מספרים או תמונות וכו', המידע נקרא "מידע המתאים לטבלה" (tabular information) והטבלאות נקראות "טבלאות נתונים". את המידע שבטבלה ניתן להציג בצורה ויזואלית (בדרך כלל על ידי מטריצה דו מימדית), בצורה מילולית (כאשר תאי הכותרות נקראים תחילה), או בצורות אחרות.
מיתקע (Plug in)
תוכנה או חומרה שמוסיפים תכונה מסויימת למערכת גדולה יותר או לתוכנה גדולה יותר. לדוגמא, תוכנה שמאפשרת לדפדפן להציג סרטים או קבצי פלאש.
מנגנון ניווט
מנגנון ניווט הוא כל אמצעי המאפשר למשתמש לנווט בדף או באתר. בין מנגנוני הניווט המוכרים נמצאים:
סרגל ניווט: סרגל הניווט הוא אוסף קישורים לאיזורי האתר הראשיים.
מפת האתר: מפת האתר מספקת מבט על של ארגון הדף או האתר.
תוכן העניינים: תוכן העניינים הוא רשימה של החלקים החשובים במסמך, כאשר בדרך כלל מצורפים גם קישורים אליהם.
מסגרת
תכונת HTML שמאפשרת למפתח האתר לחלק דף לכמה חלונות נפרדים. אם המסגרת אינה מכילה את אלמנט ה- <title>, או שאלמנט ה- <title> אינו מספק מידע משמעותי, המסגרות עשויות ליצור בעיות נגישות. בנוסף, ישנם דפדפנים שאינם תומכים במסגרות.
מפת תמונה
תמונה שחולקה לאיזורים שונים, כאשר לכל איזור פעילות משלו. לחיצה על אחד מהאיזורים הפעילים תגרום להתרחשות הפעולה שלו.
כאשר משתמש לוחץ על אחד האיזורים הפעילים במפת תמונה בצד הלקוח, סוכן המשתמש מחשב היכן בוצעה הלחיצה, והולך לקישור המתאים. כאשר נלחץ איזור פעיל במפת תמונה בצד השרת, הקואורדינטות של הלחיצה נשלחות לשרת, אשר מבצע את אותה הפעולה. מפתחי התוכן יכולים להנגיש את מפות התמונות בצד הלקוח אם יספקו גישה שאינה תלויה בהתקן לאיזורים הפעילים של המפה. מפות תמונות בצד הלקוח מאפשרות לסוכן המשתמש להראות אם אמצעי ההצבעה נמצא על איזור פעיל או לא.
מקבילה
תכנים נחשבים ל"מקבילים" כאשר שניהם מספקים את אותה המטרה או פונקציונליות כאשר הם מוצגים למשתמש. על המקבילה (כפי שמשתמשים בביטוי במסמך זה) לספק את אותה המטרה לאדם בעל המוגבלות, כפי שמספק התוכן הראשי לאדם חסר המוגבלות (כמובן בצורה מדוייקת עד כמה שניתן, בהתחשב בטבע המוגבלות ובטכנולוגיה הזמינה). לדוגמא, המילים "ירח מלא", הן מקבילה לתמונה של ירח מלא ומעבירות את אותו התוכן. חשוב לציין שהדגש הוא על מילוי אותה המטרה. אם ישנה תמונה שהיא חלק מקישור, ובכדי להבין לאן מוביל הקישור חייבים להבין מה רואים בתמונה - אזי יש לספק מקבילה שתאמר למשתמש גם לאן מוביל הקישור. אחת הדרכים העיקריות להנגשת אתרים היא לספק מקבילות לתכנים שאינם נגישים לאנשים מסויימים.
בכדי להשיג את אותה המטרה כמו התוכן העיקרי, ייתכן שהמקבילה תכלול תיאור של התוכן (כלומר איך התוכן נראה או נשמע). לדוגמא, בכדי שהמשתמש יבין את המידע המוצג בטבלה מורכבת, כותבי האתר חייבים לתאר את הצורה הויזואלית של הטבלה. הנחיות אלה דורשות שתהיה מקבילת טקסט למצגות גרפיות או אודיו, כיוון שטקסט ניתן להעברה גם בצורה ויזואלית, גם בדיבור וגם בברייל. את מקבילות הטקסט יש לכתוב כך שהן תעברנה את כל התוכן החשוב. גם מקבילות שאינן טקסט (כגון תיאור אודיטורי של מצגת ויזואלית, או תרגום של סיפור כתוב לוידאו בשפת הסימנים) משפרות את הנגישות עבור אנשים שאינם יכולים לגשת למידע ויזואלי או טקסט כתוב, ובכללם אנשים רבים שהם עוורים, בעלי לקויות קוגניטיביות, לקויות למידה וחרשות.
יש מספר דרכים להעביר את התוכן המקביל, למשל דרך תכונות (כלומר נתינת ערך טקסט לתכונת ה- alt ב- HTML וב- SMIL), כחלק מתוכן האלמנט (כלומר ה- OBJECT ב- HTML), במסמך עצמו, או במסמך מקושר (על ידי תכונת ה- "longdesc" ב- HTML או על ידי קישור מסביר). לעתים יש צורך לשלב כמה שיטות, בהתאם למורכבות של המקבילה (לדוגמא תיאור מקוצר על ידי "alt" שישרת את הקוראים הוותיקים, ותיאור ארוך יותר על ידי "longdesc" לקוראים חדשים). פרטים על אילו מקבילות לספק ומתי תוכלו לראות במסמך הטכניקות של W3C.
תמליל הוא מקבילת טקסט למידע אודיטורי שכולל גם מילים וגם צלילים כגון אפקטים קוליים. כתוביות טקטסט הן תמליל מסונכרן. הן מוצגות יחד עם סרט וידאו, ועוזרות לאנשים שאינם יכולים לשמוע - כבדי שמיעה, או שנמצאים בחדר רועש וכו'.
תמליל כללי כולל בתוכו כתוביות טקסט וכן תיאורי טקסט של סרט הוידאו (תיאור השחקנים, שפת גוף, גרפיקה, שינויי סצנה). מקבילות טקסט אלה עוזרות לאנשים שהם חרשים-עוורים, לאנשים שאינם יכולים לצפות בסרטים או אנימציה, וכן למנועי חיפוש.
תיאור אודיטורי הוא דוגמא למקבילה שאינה טקסט. כלומר, תיאור אודיטורי של האלמנטים החשובים במצגת ויזואלית כלשהי. התיאור יכול להיות מוקלט מראש על ידי אדם, או מיוצר "במקום" על ידי סינתיסייזר של דיבור. התיאור האודיטורי מסונכרן עם פס הקול של המצגת הויזואלית, בדרך כלל בזמן הפסקות בפס הקול. תיאורים אודיטוריים כוללים מידע לגבי הפעולות המתרחשות, שפת הגוף, הגרפיקה ושינויי סצינה.
נגישות
דף אינטרנט מוגדר כנגיש כאשר הוא יכול להיראות על ידי כל המשתמשים, ובמיוחד על ידי בעלי מוגבלויות המשתמשים בטכנולוגיות מסייעות (ע"ע). דפי אינטרנט נגישים לוקחים בחשבון את צרכיהם של אנשים בעלי לקויות ראיה, שמיעה, תנועה או לקויות קוגניטיביות (ע"ע), ומעניקים למשתמשים אלה חווית גלישה מקבילה לזו של אנשים ללא מוגבלות.
סוכן משתמש
תוכנת גישה לתוכן אינטרנט, כולל דפדפנים גרפיים, דפדפני טקסט, דפדפנים קוליים, טלפונים סלולריים, מציגי מולטימדיה, plug-ins, ותוכנות של טכנולוגיות מסייעות הפועלות בשיתוף עם דפדפנים כגון קוראי מסכים, מגדילי מסכים ותוכנות לזיהוי דיבור.
סייע אישי דיגיטלי (PDA)
סייע דיגיטלי אישי (או "מחשב כף יד" בשמו הידוע), הוא מחשב קטן ונייד, אשר משמש בדרך כלל לשמירת מידע אישי כגון לוח שנה, ספר טלפונים ודואר אלקטרוני. לסייע הדיגיטלי יש בדרך כלל מסך קטן שמקבל קלט מכמה מקורות.
סימון (Markup)
הצמדת תויות למידע על מנת לתאר את המבנה, העיצוב והסגנון של מידע זה על דף אינטרנט הכתוב בשפת סימון כגון HTML.
עיוורון צבעים
חוסר יכולת לראות צבעים מסויימים, חוסר יכולת להפריד בין צבעים מסויימים או בין גוונים של צבע. הסוג הנפוץ ביותר של עיוורון צבעים הוא קושי להבחין בין אדום לירוק.
עיצוב אוניברסלי
עיצוב הפונה לקהל יעד גדול במידת האפשר, בלי קשר למוגבלות, לשפה המדוברת, לטכנולוגיה המשמשת לקליטת המידע וכו'. זהו קו מנחה, שאיפה כללית.
קורא מסך
תוכנה שמקריאה את תוכן המסך בקול רם. רוב המשתמשים בקוראי מסכים הם אנשים עוורים. רוב קוראי המסכים יכולים לקרוא רק טקסט מודפס, ולא טקסט מצויר.
שפה טבעית
שפה המשמשת בני אדם, בין אם בצורה מדוברת, כתובה או בסימני גוף. לדוגמא -- צרפתית, אנגלית, יפנית, שפת הסימנים בעברית או באנגלית, כתב ברייל. אפשר לציין מהי השפה הטבעית של התוכן בעזרת תכונת ה- "lang" ב- HTML, (HTML 4.0, פסקה 8.1), או "xml:lang" ב- XML (XML, פסקה 2.12).
תוכן, מבנה ותצוגה של מסמך
תוכן המסמך הוא כל מה שנאמר למשתמש, בין אם על ידי שפה טבעית, תמונות, צלילים, סרטים או אנימציה וכו'. מבנה המסמך הוא דרך ארגונו הלוגית (כלומר פרקים, מבוא, תוכן עניינים וכו'). אלמנט (כגון BLOCKQUOTE, STRONG, P ב- HTML) שמעיד על מבנה המסמך נקרא אלמנט מבני. תצוגת המסמך היא הדרך שבה המסמך מועבר (לדוגמא בדפוס, בתצוגה גרפית דו מימדית, בתצוגת טקסט בלבד, בדיבור, בברייל וכו'). אלמנט שמעיד על תצוגת המסמך (כגון CENTER, FONT, B) נקרא אלמנט תצוגה.
לדוגמא חשבו על כותרת של מסמך. התוכן הוא מה שנאמר בכותרת (נניח, "סירות מפרש"). המבנה, הוא הסימון המבני ב- HTML של כותרת, לדוגמא אלמנט H2. לבסוף, תצוגת הכותרת יכולה להיות בטקסט מודגש שמיושר ימינה או למרכז, או כותרת שנאמרת בקול אנושי מסוג זה או אחר, וכו'.
תמליל
תיאור כתוב של המידע המוכל בקובץ אודיו.
תקן 508 (סעיף 508)
תקן 508 הוא סעיף מאמנת השיקום האמריקאית (נכתבה לראשונה בשנת 1973), הדורש שכלים טכנולוגיים ומידע טכנולוגי שמפותחים או מתוחזקים על ידי משרדים ממשלתיים או משמשים אותם, יהיו נגישים לאנשים בעלי מוגבלויות. תקן 508 הוכנס לאמנה בשנת 1986, ותוקן בשנת 1998.