 כתובות יחסיות
כתובות יחסיות 
המונח "נתיב" לעיתים מבלבל משתמשים חדשים ברשת. אף על פי כן, זהו באמת מושג פשוט: "נתיב" הוא סדרה של ספריות שחייבים לחצות על מנת להגיע מספריה אחת לאחרת. (ב"חלונות" לעיתים קרובות הם נקראות "תיקיות", אנחנו נשתמש בשני המונחים). כדי לבנות מסמכים ברשת בצורה הפשוטה ביותר עלינו לדעת בדיוק כיצד להגדיר "נתיב" בין ספריה לספריה.
החומר הבא בחלק זה קצת יותר טכני מהדיון הקודם. זה לא מהותי לשימוש רגיל ברשת אבל חשוב אם אתה מתכונן לבנות את אתר האינטרנט האישי שלך.
 הירארכיה של ספריות
הירארכיה של ספריות
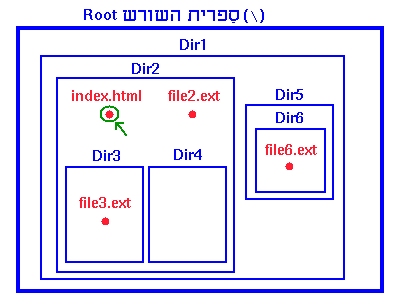
הנח שהמבנה של הספריות הוא בדמות המבנה להלן:

המבנה של ספריה טיפוסית זו בעלת ספרית על (בדרך כלל קרויה "ספרית השורש" ומסומנת במחשב על ידי הסמל ""). ספריה זו מכילה בתוכה ספריות אחרות כתת ספריות וכל ספריה עלולה להכיל בעצמה תת ספריות. בדוגמה שלעיל ספרית השורש מכילה את הספריה DIR1 וספריה זו מכילה את הספריות DIR2 ו DIR5. לבסוף גם DIR2 מכילה בתוכה את DIR3 ו DIR4 וגם DIR5 מכילה את DIR6.
קבצי המערכת נמצאים בתוך ספריות אלה. תוכל לראות שיש שמות קבצים (file) בתרשים שמודגשים בצבע אדום. למשל, הקובץ index.html (שים לב לחץ הירוק) מוכל בספריה 2DIRשהיא תת ספריה של DIR1 שהיא תת ספריה של ספריית השורש.

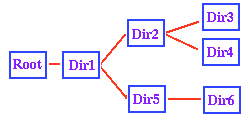
דרך אחרת להבין את מבנה ספריות הוא במונחים של "עץ" ספריות.
האיור הסמוך מהווה תרשים של עץ שמתאים למבנה הספריות שראינו קודם. אם נביט בתרשים כאילו היה עץ הפוך על צדו, הענפים של העץ הם בעצם תתי הספריות.

 נתיבים
נתיבים
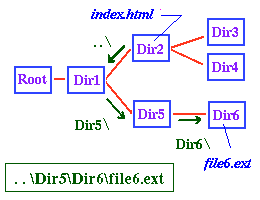
תרשים עץ הספריות ממחיש בצורה גרפית את המובן "נתיב": זהו בעצם שביל באופן מלולי – המעבר הקצר ביותר דרכו ניתן להגיע (דרך העץ כמובן) מספריה לספריה. למשל, נניח שביקשנו את המעבר הקצר ביותר מהקובץ index.html לקובץ file3.ext הקובץ index.html נמצא בספריה DIR2 ואילו הקובץ file3.ext נמצא בספריה DIR3 מהתרשים ניתן לראות שבכדי להגיע מקובץ אחד לשני עלינו לעבור דרך הספריה 3DIR שנמצאת בתוך DIR2. לכן נאמר ש file3.ext נמצא ב Dir3 ile3.ext (ביחס לקובץ index.html כמובן). כמו כן, ביחס לספריה DIR1 הקובץ file3.ext נמצא ב Dir2Dir3 ile3.ext וכן הלאה. דוגמאות מעין אלה קרויות "פירוט הנתיב היחסי מקובץ לקובץ" מנקודת התחלה כלשהי.
 פירוט של נתיבים
פירוט של נתיבים

לכן, הנתיב השלם לקובץ שנמצא בתת הספריה של הספריה הנוכחית בה אנו נמצאים מפורט על ידי פירוט הספריות בדרך לספריה בה נמצא הקובץ (למעט הקובץ בו אנו נמצאים) אותם חייבים לעבור כדי להגיע לקובץ, עם "" אחרי כל שם של ספריה ולבסוף שם הקובץ. פשוט ויפה ברגע שקלטת!
אבל מה אם הקובץ לא נמצא בתת ספריה של הספריה הנוכחית בה אתה נמצא? למשל, איפה הקובץ file6.ext ? (שנמצא ב DIR6) נמצא ביחס ל index.html ? אותו הכלל שהסברנו קודם תופס גם פה אבל האיור הצמוד מראה שעל מנת להגיע לספריה DIR6 מהספריה DIR2 חייבים לחזור אחורה בהירארכיה של הספריות עד שאנחנו מגיעים לספריה שמכילה את DIR6 (וכמובן גם את DIR2) במבנה של תת הספריות שלה. לכן, על מנת להגיע ל file6.ext מ index.html אנחנו חוזרים ל DIR1 ואז לתת הספריה שלה DIR5 ואז לתת ספריה שלה DIR6. הסימון בו משתמשים לסמן חזרה רמה אחת בהירארכיה של ספריה הוא ".. " (שתי נקודות ואחריהם אלכסון) ואנו יכולים לומר שהמיקום של file6.ext ביחס ל index.html הוא ..Dir5Dir6 ile6.html כפי שהראנו בתרשים הקודם.
 כתובת יחסית ומושלמת
כתובת יחסית ומושלמת
דוגמאות הכתובות בהם עסקנו נקראות "כתובות יחסיות" כי המיקום הוא יחסי ומפורט למיקום הנוכחי שלנו. מכל מקום שימו לב שיכולנו גם לפרט "כתובת מושלמת" לקבצים על ידי חזרה לספריה הראשית (השורש) וכתיבת הנתיב השלם לקובץ Dir1Dir5Dir6 ile6.extהוא file6.ext . כאשר התחילית "" משמעותה הספריה הראשית (השורש).
שימו לב להבדל בין כתובות יחסיות ומושלמות: אם אני מעביר את הקובץ index.html לספריה חדשה הכתובת של file6.ext ביחס index.html משתנה אבל הכתובת המושלמת שלו נשאר אותו כתובת.
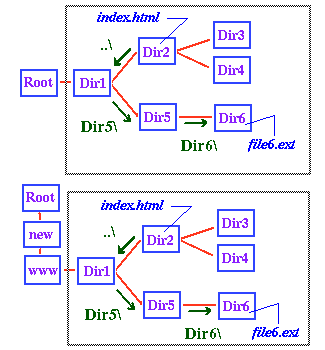
מצד שני, בואו נניח שאני מעביר את כל מבנה הספריה שלימין השורש בעץ הספריה למיקום חדש באותו מחשב או מחשב אחר:

כפי שניתן לראות בתרשים הסמוך. אזי הכתובת המושלמת של file6.ext תשתנה אבל הכתובת היחסית ביחס לindex.html תישאר אותה הכתובת.
 הקשר בין נתיבים וכתובת אינטרנט
הקשר בין נתיבים וכתובת אינטרנט
ובכן למה כל כך מעניינים אותנו הנתיבים האלה כאשר אנחנו יוצרים קבצי רשת? כי הנתיב הוא החלק בקובץ שנותן את מיקומו על השרת בו הוא נמצא. כשם שהמיקום של קובץ יכול להיות יחסי למיקום של קובץ אחר או כנתיב מושלם לקובץ (שהוא בעצם המיקום היחסי של הקובץ ביחס לספרית השורש של המחשב) כך יכול להיות גם הנתיב אל כתובת אינטרנט מפורטת יחסית לקובץ אחר או במונחים של מיקום מושלם. במקרה של מיקום מושלם אין התייחסות לספריה הראשית של המחשב בו שוכן הקובץ אלא ביחס לספריית קבצי האינטרנט שנקראת בדרך כלל html document root .
על מנת לקבוע את הנתיב המושלם המתאים אל כתובת אינטרנט צריך לדעת את הנתיב אל הספריה שלה על השרת ביחס לספרית קבצי הHTML . אם השרת הוא של סביבת חלונות, יש לו נתיב מהסוג בו דנו קודם, על מנת לגלות אותו, בפשטות:
- כתוב את הנתיב של הספריה אל הקובץ ביחס לספרית השורש של HTML .
- החלף כל "" בנתיב עם "/".
על מנת להשיג את כתובת האינטרנט המושלמת במלואה שלב את החלק של הנתיב הזה עם שם השרת המארח והמחרוזת (http://, ftp:// וכדו') שמציינת את שיטת הגישה אל קובץ.
על מנת לקבוע את כתובת האינטרנט של מסמך א' ביחס למסמך ב' פשוט כותבים את נתיב הספריה מ- א' ל- ב' ומחליפים כל "/" ב- "".
אז מדוע, אתה עלול עדיין לשאול, צריכים להדאיג אותנו שני הקווים הנטויים הללו? מדוע אנחנו לא יכולים פשוט להשתמש באחד מהם גם לסימון נתיבים וגם כתובת אינטרנט? התשובה מונחת בעובדה שכתובות אינטרנט ודפדפני רשת פותחו תחילה במערכות הפעלה של UNIX. שם הסימון "/" כבר היה בשימוש בנתיבים של ספריות והוא באופן טבעי הובא לכתובת אינטרנט. לרוע המזל, הסימן "/" כבר היה בעל היסטוריה ארוכה של שירות כמקביל בתחום סימון הנתיבית בעולם ה PC, לכן סימון זה נשאר בתפקיד אפילו אחרי שחלונות התחילו להיות בשימוש כשרתי רשת. בעקבות זאת, בסביבת חלונות עלינו להשתמש בשני הסימונים, בזמן שניתן להסתדר עם אחד בעולם הUNIX .
 שימוש בכתובת יחסית כל זמן שניתן
שימוש בכתובת יחסית כל זמן שניתן
ברור שגם לכתובת יחסית וגם לכתובת מוחלטת ישנם יתרונות וחסרונות, אבל בייצור דפי רשת רצוי לעשות כתובות יחסיות לקבצים אלא אם כן יש מקרים המכתיבים אחרת. אז, אם הספריות המכילות את דפי הרשת שלך יועברו בשלמות למערכת אחרת אז הנתיבים בין הקבצים האלה צריכים עדיין לעבוד כמו שצריך. אם במקום זאת הקבצים מתוארים על ידי הכתובות המושלמות שלהם אז החוליות לקבצים מקומיים בספריות שלך לעיתים קרובות "יהרסו" כאשר תעביר את הקבצים, כי הכתובות המושלמות בדרך כלל ישתנו. על מנת לתקן את החוליות (נתיבים) השבורות האלה יכול לעבור זמן רב אם האתר שלך כולל הרבה קבצים.
