 צבעי רקע
צבעי רקע
אנו למדנו מגוון של דרכים למצוא אמצעים ברשת. הבה נשתמש בכמה מאמצעי הרשת האלה לעזור לנו לשנות את ה- HOMEPAGE שלך למשהו שיראה יותר מטופח.
תג ה- BODY בשפת HTML
אם אתה פותח את קובץ ה- HOMEPAGE שלך עם העורך אתה תמצא ליד החלק העליון תג HTML הנקרא "BODY TAG" בעל הצורה הבאה:
<BODY BGCOLOR="#ffffe0" TEXT="#ff0000"
LINK="#00ffff" VLINK="#00ffff" ALINK="#FF0000">
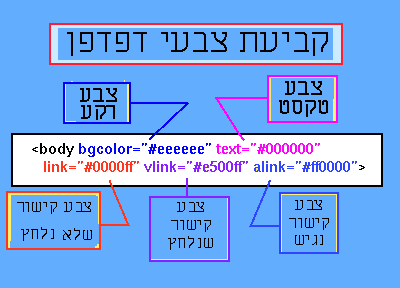
התגים האלה שולטים בצבעים לטקסט כאשר הדפדפן של הרשת מציג את הדף שלך, לפי הזהויים בתרשים הבא ( שים לב שב-HTML התגים הם בדרך כלל לא "רגישים" לגודל האותיות לדוגמא: " BODY " ו" body " הם שווי ערך ).

התוויות בתרשים מוסברות היטב בדיון המוקדם , מלבד התווית " accessed link ". זהו הצבע שהקישור פונה אליו בזמן שהכפתור של העכבר לחוץ כלפי מטה. לכן, למשל, ההצהרה text="#ff0000" קובעת את הצבע של הטקסט הסטנדרטי לאדום. עכשיו באופן ברור יש איזה מין קוד סודי מעורב כאן : איך אני יודע ש #ff0000 אומר לקבוע את הצבע של הטקסט לאדום?
מספרים על בסיס הקסדצימלי והקשר שלהם לקביעת הצבע
טוב, # מסמן שזה צבע ושש התווים הבאים (בדוגמא שלנו - ff0000) שבאים בצורה XXYYZZ, כאשר XX הוא הכמות של הצבע האדום, YY הוא הכמות של הירוק, ZZ הוא הכמות של כחול מעורבב על מנת ליצור את הצבע של הטקסט, עם כל אחד מהזוגות האלה ישנו מספר בבסיס 16 או הקסדצימלי .
אני בטוח שתשמחו ללמוד על זה! אם לבני אנוש היו 16 אצבעות במקום 10 , אנחנו כנראה היינו יודעים בסיס 16 בקלות, אבל זה לא סביר שהרבה מכם משתמשים במספרים בבסיס 16 בשגרה. האם יש דרך לעקוף את הלימוד על בסיס 16 , לפחות בינתיים? אחרי הכל, אנחנו פשוט רוצים לשנות כמה צבעים ב- HOMEPAGE שלנו!
אתה צריך ללמוד משהו על המערכת של בסיס 16 כי זה כל כך שכיח במחשבים וכי זה כיף, אבל אנחנו נשמור את זה לאחר כך. בינתיים אנחנו הולכים להדגים איך לשנות צבעים ב- HOMEPAGE שלנו בלי ללמוד איך לחשב מספרים בבסיס 16 בראש שלנו. אנחנו צריכים לעשות זאת על ידי שימוש באמצעים שזמינים ברשת. זאת ועוד, אנחנו הולכים לסדר מחדש את המומחיות שנרכשה על ידנו ב"מציאת דברים" לצורך משימה אצילה ושימושית : ההימנעות מעבודה מיותרת בתהליך של השלמת משהו שימושי!
מקורות צבע ברשת
המשימה שלך היא לשנות את הצבעים ב- HOMEPAGE של בררת המחדל שלך למשהו יותר מקובל עליך. מה שהיה מקל עלינו מאד , אם היה לנו לוח של צבעים עם הקוד של כל צבע בבסיס 16. אז יכולנו למצוא כמה צבעים שאהבנו מהלוח ופשוט להעתיק את הקוד של הצבע המתאים לתוך ה- body tag ב- HOMEPAGE שלנו. אפילו יותר טוב, אנו נקוה לתוכנת מחשב שתאפשר לנו לבחור בתצוגה של צבעים , ולאחר פעם אחת שהם ייבחרו, להציג דוגמא של דף עם הצבעים הללו לראות איך הם למעשה יוצגו בדפדפן.
האמצעים האלה הם אי שם ברשת. אנחנו יכולים להשתמש במנועי חיפוש למצוא אותם. בחר אחד ממנועי החיפוש, הקלד במילים או בביטוי כמו " hex code " וראה אם אתה יכול למצוא לוח צבעים עם קוד בבסיס 16.
דף התוצאות צריך להכיל הרבה קישורים. מצא לוח כזה שם שיעזור לך לבחור צבעים ל- HOMEPAGE שלך. בחר כמה צבעים חדשים לסדר את ה- HOMEPAGE שלך על ידי שינוי הצבעים ב "body tag".
