 שולי המסגרות
שולי המסגרות 
בדפים הבאים נביא דוגמאות רבות לשימוש במסגרות. כדי להמחיש דוגמאות אלו נשתמש בקישורים אשר יפתחו חלונות הדגמה בנושאים הנלמדים. אל תבהל! לאחר שתבין את הדוגמא תוכל פשוט ללחוץ עם סמן העכבר על סמן ה - X בקצהו העליון של החלון, ע"י כך לסגור אותו ולהמשיך בלימוד כרגיל.

עד כה יצרנו דפים מסדרות של מסגרות פשוטות ביותר והכנסנו לתוך המסגרות קבצי HTML פשוטים ביותר שהכילו רקע וכותרת פשוטה של שם הקובץ. עכשיו נראה דוגמא שבה אחת המסגרות תכיל תוכן פשוט כמו בדוגמאות קודמות והשניה תכיל תמונה. דוגמא 11 :
<frameset rows="20%,80%" border="0">
<frame src="file1.html">
<frame src="clockt.jpg">
</frameset>
בדוגמא זו דאגנו למנוע אפשרות של שינוי גודל החלון ע"מ להדגיש את הנקודות הבאות. גודל החלון הוא 400*400 (פיקסלים), המסגרת בחלק העליון מכסה 20% של החלון, ז"א גובה של 80 פיקסלים. המסגרת התחתונה מכסה 80% מחלון, ז"א גובה של 320 פיקסלים. (הסרנו פה את גבולות המסגרות, בכדי להבטיח שמאף אחת מהמסגרות לא ייגזל שטח. זה יבטיח שנדע בוודאות מהו גובה כל מסגרת).
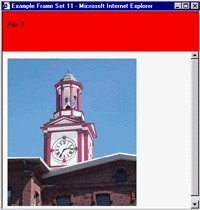
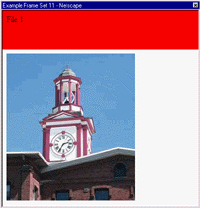
גודל התמונה שטענו לתוך המסגרת התחתונה הוא 263 פיקסלים רוחב ו 300 פיקסלים גובה. אז התמונה אמורה להתאים למסגרת התחתונה, נכון? ובכן, זה תלוי בדפדפן בו תשתמש. בנטסקייפ התמונה מתאימה לחלון, אבל באינטרנט אקספלור זה לא יתאים ולכן יש סרגל גלילה זקוף במסגרת התחתונה.
התמונות הבאות ממחישות את הנקודה:
אקספלורר

נטסקייפ

בשני המקרים אנו רואים משהו מסקרן: התמונה לא מתאימה למסגרת גם ברוחב וגם בגובה. ובמקום זאת יש שוליים בין הקצוות של התמונה לבין גבולות המסגרת. (התמונה המלבנית היא רק השעון והרקע הלבן מסביב לתמונה הוא לא חלק מהתמונה וזו פשוט ברירת המחדל של הרקע בדפדפן).
מה גורם לתוספת הרקע הזאת? מדוע כמות התוספת תלויה בדפדפן? האם יש דרך שאנחנו יכולים לשלוט בשטח התוספת, ואולי אפילו לבטל אותה לגמרי?
התוספת שונה בשני הדפדפנים כיוון שברירת המחדל של השוליים במסגרות שונה בשני הדפדפנים. אבל אנחנו יכולים לקבוע בעצמנו את ערכי ברירת המחדל על ידי קביעת ה marginheight וה marginwidth המתייחסים לרווחים בין במסגרת לתוכנה. לפניך התוצאה בדוגמא 11א במקרה שנקבע את הרווחים ל "0":
<frameset rows="20%,80%" border="0">
<frame src="file1.html">
<frame src="clockt.jpg" marginheight="0">
</frameset>
שים לב שלמרות שהגדרנו רק marginheight="0" , נפטרנו גם מהשוליים בצד שמאל. אותו דבר קורה כאשר נפרט רק marginwidth=0: דוגמה 11ב ; או אם נקבע את שניהם לאפס: דוגמה 11ג. (אם תסתכל טוב, תוכל לראות הבדל דק בין שלושת המקרים (11א 11ב 11ג) כשתצפה בהם על ידי דפדפן נטסקייפ. מהו ההבדל? לא תוכל לראות את ההבדל עם אקספלורר של מיקרוסופט).
ניתן גם לקבוע ערך חיובי ולא אפס וכך נקבל רווח בין המסגרת לתמונה. לדוגמא, אם נרצה רווח גדול מאיזו שהיא סיבה: דוגמה 11ד או דוגמה 11ה.
אם אתה משתמש באקספלורר למסגרת התחתונה סרגל גלילה, אבל לא אם אתה משתמש בנטסקייפ. אם הדפדפן שלך הוא נטסקייפ,או אם מסיבה כלשהיא אין לחלון שנפתח סרגל גלילה, הקטן את המסגרת התחתונה על ידי גרירת השוליים התחתונים של החלון כסנטימטר למעלה בכדי שתוכל לבצע את התרגיל. כאשר אתה משחרר את הכפתור של העכבר תראה גם פה סרגל גלילה במסגרת התחתונה (אם לא הקטן קצת יותר את החלון).
ללא קשר לדפדפן שלך, אתה צריך עכשיו לראות סרגל גלילה במסגרת התחתונה של דוגמה 11. שים את הסמן שלך על הקצה התחתון של חלון הדוגמה, החזק למטה את כפתור ימין של העכבר, וגרור את הקצה התחתון למטה בזהירות. בצע פעולת גרירה זו עד שסרגל הגלילה יעלם. (עם נטסקייפ תצטרך לגרור מעט ואז לשחרר את הכפתור של העכבר לראות אם סרגל הגלילה נעלם. אם לא, גרור עוד קצת ושחרר שוב, וכו'. עד שסרגל הגלילה יעלם. עם אקספלורר תראה את סרגל הגלילה משתנה ונעלם תוך כדי הגרירה). מתי סרגל הגלילה נעלם? האם זה קורה כאשר הקצה התחתון של המסגרת התחתונה נמצא על השוליים התחתונים של התמונה? או שצריך לגרור עוד קצת כלפי מטה?
למעשה, סרגל הגלילה לא נעלם כאשר הגבול התחתון של המסגרת נמצא בקצה התמונה אלא צריך להמשיך לגרור עוד קצת. אם תסתכל טוב, תראה שסרגל הגלילה יעלם כאשר קצה המסגרת יהיה במרחק מסוים מתחתית התמונה וברווח יהיה רקע לבן.
עכשיו נסה לבצע את אותו הניסוי עם הגבול הימני שש החלון בדוגמא 11. איך התוצאה של הניסוי הזה מסתדרת עם תוצאת הניסוי הקודם?
כפי שראית, הערך של margiheight והערך של marginwidth לא רק קובעים את מרחק התמונה מהגבול העליון והימני של המסגרת. ערכים אלו גם מפרטים את הרוחב והגובה של תוכן המסגרת.
הבחירה של התמונה כתוכן המסגרת לא הייתה מקרית:
1. משום שגודל התמונה קבוע ולא ניתן לשינוי כאשר גודל החלון משתנה ובדרך זו הצלחנו להמחיש את משמעות השוליים וסרגל הגלילה.
2. כאשר רצינו להמחיש רווח "0" בין השוליים לקובץ שבמסגרת אי אפשר היה להמחיש זאת במקרה שהתוכן היה תוכן טקסט.


