 טכניקה 5: טבלאות
טכניקה 5: טבלאות
5.1 טבלאות נתונים
מפתחי תוכן יכולים להנגיש את טבלאות הנתונים של דפי HTML 4.01במספר דרכים:
- לספק סיכום של המידע
- זיהוי שורות ועמודות
5.1.1 מידע מסכם
- 5.5 ספקו תקציר של הטבלה. [עדיפות 3]
- 5.6 ספקו קיצורים לכותרות שבטבלה [עדיפות 3]
- ספק כיתובית דרך אלמנט CAPTION. כיתובית של טבלה מתארת את התוכן של הטבלה במשפט אחד או שנים. דוגמאות: 1. מספר כוסות הקפה שהחכי"ם שתו. 2. מי הוציא יותר על ניקוי זיהום האויר. עם זאת, כיתובית לא תמיד הכרחית.
- אם אינך מספק כיתובית, השתמש ב"title" באלמנט הטבלה (TABLE) כדי לתאר מטרת הטבלה במספר מילים.
- לספק תקציר דרך התכונה "SUMMARY". תקצירים יעילים בעיקר למשתמשים עם לקויי ראייה. סיכום של היחסים בין התאים חשוב במיוחד אצל טבלאות עם כותרות מקוננות, תאים שמתפרשים על מספר שורות או עמודות, או יחסים אחרים שלא נראים בבירור מהמבנה של הטבלה. סיכום יכול גם לתאר איך הטבלה מתאימה להקשר הנוכחי בדף.אם כותרת לא מסופקת אז סיכום לטבלה הוא ממש קריטי. שתי דוגמאות: 1. הטבלה הזו סופרת את מספר כוסות הקפה שכל ח"כ צורך, את סוג הקפה,והאם הוא לוקח סוכר. 2. סה"כ הרמה המותרת של זיהום הכוללת חנויות, חברות ביטוח ובנקים. הטבלה מחולקת לשני טורים .הטור שמאלי הוא "השקעה כללית הנדרשת במיליוני שקלים". הטור הימני הוא "הוצאות" והוא מחולק ל-3 תת טורים. הראשון ... השני... השלישי...".
- לספק קיצורים לכותרות הטורים בעזרת תכונת ה- "abbr" של TH. זה יקל על קוראי מסכים שחוזרים שוב ושוב על שמות הטורים.
5.1.2 זיהוי אינפורמציה של שורות וטורים
- 5.1 עבור טבלאות נתונים, הצהירו על כותרות של שורה וטור. [עדיפות 1]
- 5.2 עבור טבלאות מידע עם יותר מרמה לוגית אחת של כותרות לשורות או לעמודות, השתמשו בסימונים שיקשרו בין תאי המידע לתאי הכותרת.
- זהה קבוצות מבניות של שורות (THEAD לכותרות של טבלה הנישנות, TFOOT לתחתיות של טבלה הנישנות, TBODY לקבוצות אחרות של שורות) ולקבוצות של טורים (COLGROUP ו- COL).
- סמנו את האלמנטים בטבלה בעזרת התכונות "axis", "scope" ו- "headers", כך שדפדפנים עתידיים וטכנולוגיות סיוע יוכלו להגיע למידע מתוך טבלה בעזרת מיון הקטגוריות.
- לא להשתמש ב-PRE כדי לסדר את התוכן בצורת טבלה - השתמש ב-TABLE כך שטכנולוגיות סיוע יוכלו לזהות שמדובר בטבלה.
- לאינפורמציה על כותרות של טבלאות, התייחס לאלגוריתם של כותרות טבלה ולדיון בהמלצות של HTML 4.01 פרק 11.4.3
הדוגמה הבאה מראה איך לקשר תאי מידע (שנוצרו בעזרת TD) עם הכותרות המתאימות להם ע"י שימוש באמצעים של ערכי "headers". ערכי "headers" מסמנים רשימה של תאי כותרת (תויות של שורות או טורים) המקושרים עם תאי המידע הנוכחיים.זה דורש שלכל תא כותרת יהיה תכונה של מספר זהות (id).
<TABLE border="1"
summary="הטבלה הזו מסכמת את כוסות הקפה שנצרכו ע"י כל ח"כ, סוג הקפה והאם הוא לוקח סוכר.">
<CAPTION>כוסות קפה שנצרכו ע"י כל ח"כ</CAPTION>
<TR>
<TH id="header1">שם</TH>
<TH id="header2">כוסות</TH>
<TH id="header3" abbr="Type">סוג הקפה</TH>
<TH id="header4">סוכר?</TH>
<TR>
<TD headers="header1">חיים רמון</TD>
<TD headers="header2">10</TD>
<TD headers="header3">אספרסו</TD>
<TD headers="header4">בלי</TD>
<TR>
<TD headers="header1">בני אלון</TD>
<TD headers="header2">4</TD>
<TD headers="header3">ללא קפאין</TD>
<TD headers="header4">עם</TD>
</TABLE>
קורא מסך יקרא את הטבלה הזו כך:
כותרת: כוסות קפה שנצרכו ע"י כל ח"כ
תקציר: הטבלה הזו מסכמתאת כוסות הקפה שנצרכו ע"י כל ח"כ, סוג הקפה והאם הוא לוקח סוכר.
שם: חיים רמון, כוסות:10, סוג: אספרסו, סוכר: בלי
שם: בני אלון, כוסות: 4, סוג:ללא קפאין, סוכר: עם
משתמש רגיל יראה את הטבלה כך:
כוסות הקפה שנצרכו ע"י כל ח"כ
| שם | כוסות | סוג הקפה | סוכר |
| חיים רמון | 10 | אספרסו | בלי |
| בני אלון | 4 | ללא קפאין | עם |
הדוגמה הבאה מקשרת את אותן הכותרות (TH) ותאי המידע (TD) כמו לפני כן, אבל הפעם משתמשים בתכונה "scope" ולא ב- "header". לתכונה "scope" חייב להיות אחד מהערכים הבאים:"row", "col", "rowgroup", או "colgroup" . ה- scope מקשר את קבוצת תאי המידע לתא הכותרת המתאים. שיטה זו מתאימה בעיקר לטבלאות פשוטות. ראוי לציין שקורא מסך יקרא את הטבלה באותו אופן כמו בטבלה הקודמת. הבחירה האם להשתמש ב-"headers" או ב-"scope" תלויה במורכבות של הטבלה. זה לא משפיע על הפלט כל עוד היחסים בין הכותרות ותאי המידע נעשים ברור ע"י סימון.
דוגמא:
<TABLE border="1"
summary="הטבלה הזו מסכמת את כוסות הקפה שנצרכו ע"י כל ח"כ, סוג הקפה והאם הוא לוקח סוכר.">
<CAPTION>כוסות הקפה שנצרכו ע"י כל ח"כ</CAPTION>
<TR>
<TH scope="col">שם</TH>
<TH scope="col">כוסות</TH>
<TH scope="col" abbr="Type">סוג הקפה</TH>
<TH scope="col">סוכר?</TH>
<TR>
<TD>חיים רמון</TD> <TD>10</TD>
<TD>Espresso</TD> <TD>בלי</TD>
<TR>
<TD>בני אלון</TD> <TD>5</TD>
<TD>ללא קפאין</TD> <TD>עם</TD>
</TABLE>
הדוגמה הבאה מראה איך ליצור קטגוריות בתוך טבלה ע"י שימוש בתכונה "axis":
<TABLE border="1">
<CAPTION>Travel Expense Report</CAPTION>
<TR>
<TH></TH>
<TH id="header2" axis="expenses">Meals
<TH id="header3" axis="expenses">Hotels
<TH id="header4" axis="expenses">Transport
<TD>subtotals</TD>
<TR>
<TH id="header6" axis="location">San Jose
<TH> <TH> <TH> <TD>
<TR>
<TD id="header7" axis="date">25-Aug-97
<TD headers="header6 header7 header2">37.74
<TD headers="header6 header7 header3">112.00
<TD headers="header6 header7 header4">45.00
<TD>
<TR>
<TD id="header8" axis="date">26-Aug-97
<TD headers="header6 header8 header2">27.28
<TD headers="header6 header8 header3">112.00
<TD headers="header6 header8 header4">45.00
<TD>
<TR>
<TD>subtotals
<TD>65.02
<TD>224.00
<TD>90.00
<TD>379.02
<TR>
<TH id="header10" axis="location">Seattle
<TH> <TH> <TH> <TD>
<TR>
<TD id="header11" axis="date">27-Aug-97
<TD headers="header10 header11 header2">96.25
<TD headers="header10 header11 header3">109.00
<TD headers="header10 header11 header4">36.00
<TD>
<TR>
<TD id="header12" axis="date">28-Aug-97
<TD headers="header10 header12 header2">35.00
<TD headers="header10 header12 header3">109.00
<TD headers="header10 header12 header4">36.00
<TD>
<TR>
<TD>subtotals
<TD>131.25
<TD>218.00
<TD>72.00
<TD>421.25
<TR>
<TH>Totals
<TD>196.27
<TD>442.00
<TD>162.00
<TD>800.27
</TABLE>
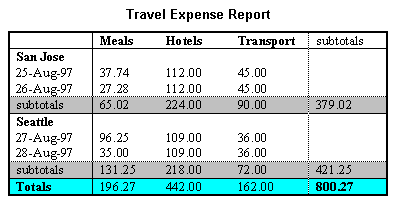
הטבלה הזו מונה הוצאות בשתי הערים San Jose ו- Seattle , בתאריך ובקטגוריות (ארוחות,מלונות ותחבורה). התמונה הבאה מציגה איך סוכן של משתמש רגיל יראה את זה.

[לתיאור של הטבלה]
5.2 טבלאות לפרישה
- 5.3 אל תשתמשו בטבלאות למטרות עיצוב ופרישת התוכן, אלא אם כן הטבלאות הגיוניות גם כשמציגים (או מקריאים) אותן מימין לשמאל (או משמאל לימין) בצורה לינארית. אם הטבלאות אינן הגיוניות כאשר מציגים אותן בצורה לינארית, ספקו גירסא אלטרנטיבית (אפשרי שהיא תהיה גירסא לינארית). [עדיפות 2]
- 5.4 אם אתם משתמשים בטבלה למטרות עיצוב, אל תשתמשו בסימונים מבניים רק למען העיצוב הויזואלי.
העורכים צריכים להשתמש בדף עיצוב לפרישה ומיקום. אבל אם זה הכרחי להשתמש בטבלה לפרישה, הטבלה חייבת להיות קריאה גם בסדר לינארי. כאשר הטבלה קריאה באופן לינארי, תוכן התאים הופך לסידרה של פסקאות (דוגמאות בהמשך הדף) אחת אחרי השניה. כאשר תאים נקראים אחד אחרי השני לפי סדר השורה הם צריכים להישמע הגיוני, וצריכים לכלול אלמנטים מבניים (היוצרים פסקאות, כותרות, רשימות, וכדומה) כך שהדף יוכל להיקרא באופן הגיוני כאשר הוא מופיע לינארית.
וכן, כאשר משתמשים בטבלאות ליצור פרישה, אל תשתמש בסימונים מבניים ליצור צורה ויזואלית. לדוגמה, האלמנט TH (כותרת טבלה) בדרך כלל מוצג ויזואלית במרכז, ומודגש. אם תא הוא למעשה לא כותרת שורה או כותרת טור של מידע, השתמש בדף עיצוב או בתכונות ליצירת האלמנט.
5.3 לינאריזציה של טבלאות
- 10.3 כל עוד סוכני המשתמש (כולל טכנולוגיות מסייעות) אינם מספקים פתרונות לפיענוח טקסטים שכתובים זה לצד זה, עליכם לספק טקסט לינארי חלופי (באותו הדף או בדף אחר) לכלהטבלאות שמציגות את הטקסט בעמודות. [עדיפות 3]
טבלאות המשמשות להצגה של דפים, איפה שתאי טקסט מלאים בבעיות עם קוראי מסך ישנים שלא מפרשים את המקור של HTML או דפדפנים שלא מאפשרים גלישה על תאים מסויימים של טבלה. קוראי מסך אלו יקראו את הדף לרוחב,כלומר משפטים באותה השורה ובטורים נפרדים יקראו כמשפט אחד.
לדוגמה,אם טבלה מוצגת כך על המסך:
הבוקר יש סיכוי של 30% הלימודים באוניברסיטה
לגשם. יחלו ב-3 בספטמבר.
זה עלול להיקרא ע"י קורא מסך כך:
הבוקר יש סיכוי של 30% הלימודים באוניברסיטה לגשם. יחלו ב- 3 בספטמבר.
טבלה המשמשת לפרישה בדרך כלל קל להפוך אותה לצורה לינארית, פשוט מורידים את סימוני הטבלה מהטבלה. ישנם מספר כלים לעשות זאת, ולאחרונה יותר ויותר קוראי מסך ולכמה דפדפנים הופכים טבלאות לצורה לינארית.
אבל, להפוך טבלאות נתונים לצורה לינארית זה דבר שדורש אסטרטגיה שונה. מאחר שתאי נתונים מסתמכים על האינפורמציה המסופקת מסביבתם ומהכותרות שלהם, המידע הויזואלי על היחס ביניהם צריך להיות מתורגם לצורה של הטבלה הלינארית.
לדוגמה, סמן את סדר סידור הטור. הכיוון הטבעי של כתיבת השפה יכול להשפיע על סידור העמודה, וכך על הסדר של הטבלה הלינארית. הערך "dir" מסמן את סדר סידור העמודה (לדוגמה dir="rtl" מסמן את הסידור משמאל לימין).
הסימון הזה יעזור גם לדפדפנים להפוך טבלאות לצורה לינארית (לינאריזציה, יש הקוראים לזה סריאליזציה "serialization"). גירסה לינארית מבוססת שורה יכולה להיווצר ע"י קריאה של כותרת השורה, ואז הצלבת כל תא עם התא של כותרת העמודה. או, שהלינאריזציה מבוססת עמודה. דפדפנים עתידיים וטכנולוגיות סיוע יוכלו לתרגם אוטומטית טבלאות לסידרה לינארית או לגלוש בטבלה תא אחר תא אם המידע מסומן נכון.
מבחן מהיר: כדי להבין איך קורא מסך יקרא את הטבלה, הצמד דף נייר לטבלה וקרא אותה שורה אחרי שורה כלפי מטה.
5.4 נושא ההתאמה לאחור לטבלאות
בדפדפני HTML גירסה 3.2, השורות של האלמנטים TFOOT מופיעים לפני גוף הטבלה.

